The node package manager is a tool for creating your own modules, sharing modules with a team and re-using existing modules. With creating your own packages, npmjs does not have quality control, you can therefore publish anything! Let's dive into the steps for creating your first package:
Requirements (Must have's)
- Have node installed
- Have an npm account
TLDR;
- Create a folder for your package
- npm init
- Code your package
- npm login
- npm publish
Steps
- Create your npm account
- Navigate to npmjs.com
- Click on SignUp
- Enter your details (Username, email address, password)
- Done
Implement(code) your package
- Create a directory (name it however you wish)
- Create a file (name it however you wish, in my case it's index.js)
- Insert the following code (or any code of your own):
module.exports = () => { console.log('Hello World!'); } - Navigate to your working directory using your terminal
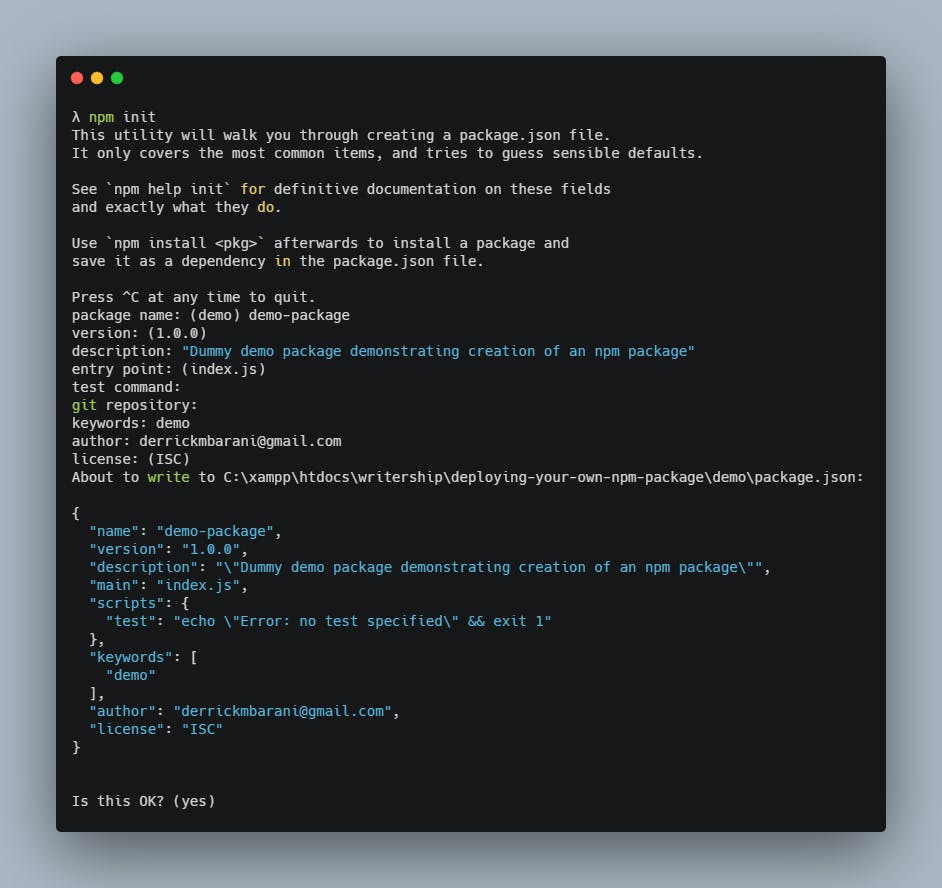
- Run the following command
npm init - Fill the relevant fields from the prompts as shown (Use your own values):

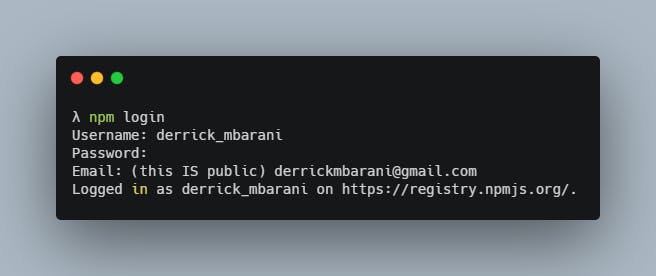
Login to your npm account from your terminal
Type the following command from your terminal
npm login- Fill the following prompts with your own credentials as shown:

- Ensure you are in the root directory of your project
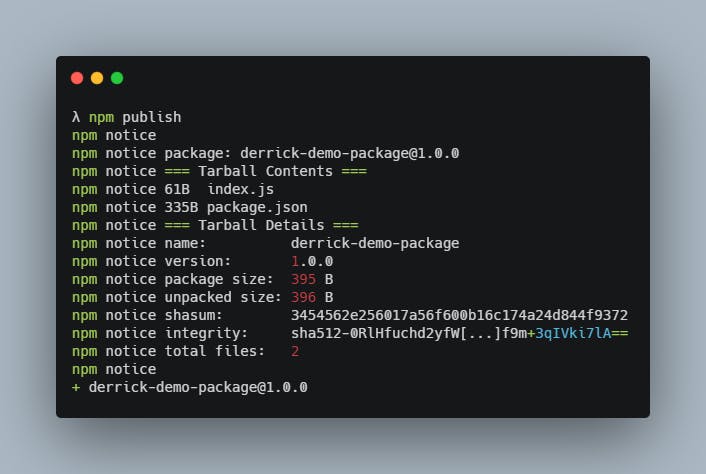
- Type the following command in your terminal
npm publish

- Done
- You can now
npm install <package-name>
- You can now
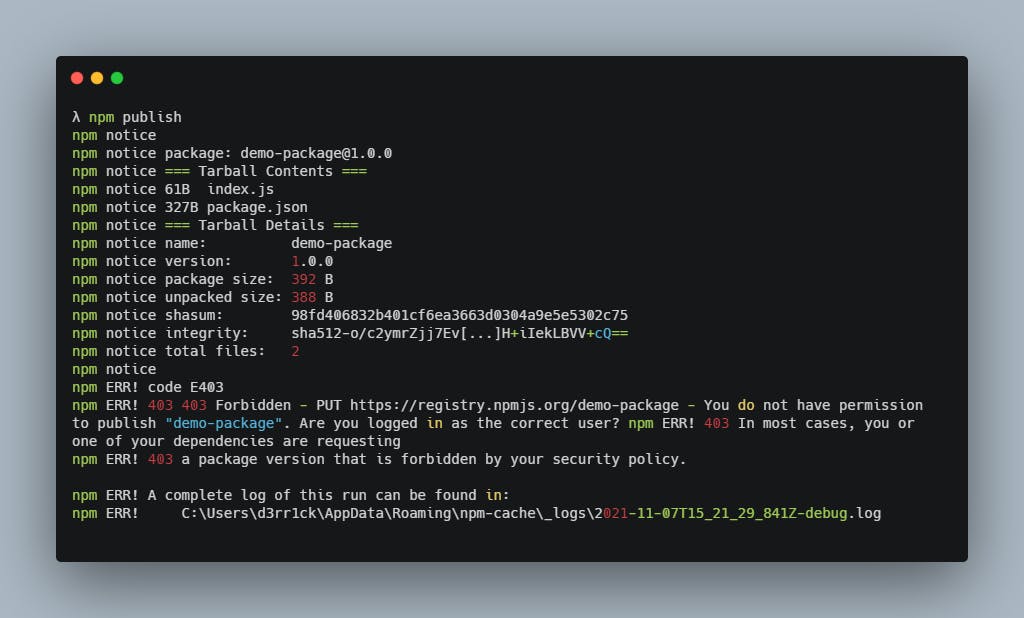
NOTE: Ensure the name of your package in package.json is unique, i.e., it does not match the name of another package in the npm registry. You can manually search in npmjs website whether a package with that name exists.
Otherwise this happens: error 403. In my case demo-package is already taken.